What Is Radar Graph?
Radar Graph, also known as spider charts or star plots, are powerful visualization tools for displaying multivariate data in a two-dimensional format. They are particularly useful when comparing multiple entities across various dimensions or criteria. A Radar Chart Maker is a specialized tool designed to create these charts efficiently, allowing users to transform complex datasets into intuitive visual representations.

Key Features of a Modern Radar Chart Maker
Customizable Axes
Advanced radar chart tools allow users to define multiple axes, each representing a different variable or dimension. Users can specify the number of axes, their labels, and scale ranges.
Multiple Data Series
Compare different entities by plotting multiple data series on the same radar chart, each with distinct colors and styles for clear differentiation.
Visual Styling
Customize the appearance with options for colors, opacity levels, line thickness, point styles, and fill patterns to create visually appealing and informative charts.
Interactive Elements
Modern tools offer interactive features like tooltips, zooming, and highlighting to enhance data exploration and presentation capabilities.
A well-designed Radar Chart Maker transforms complex data analysis into an intuitive process, enabling users to create professional visualizations without extensive technical knowledge.
Applications Across Industries
Radar charts have found applications across numerous fields due to their ability to effectively communicate multi-dimensional data:
- Business Analysis: Comparing products across multiple attributes, evaluating employee performance, or assessing market positioning.
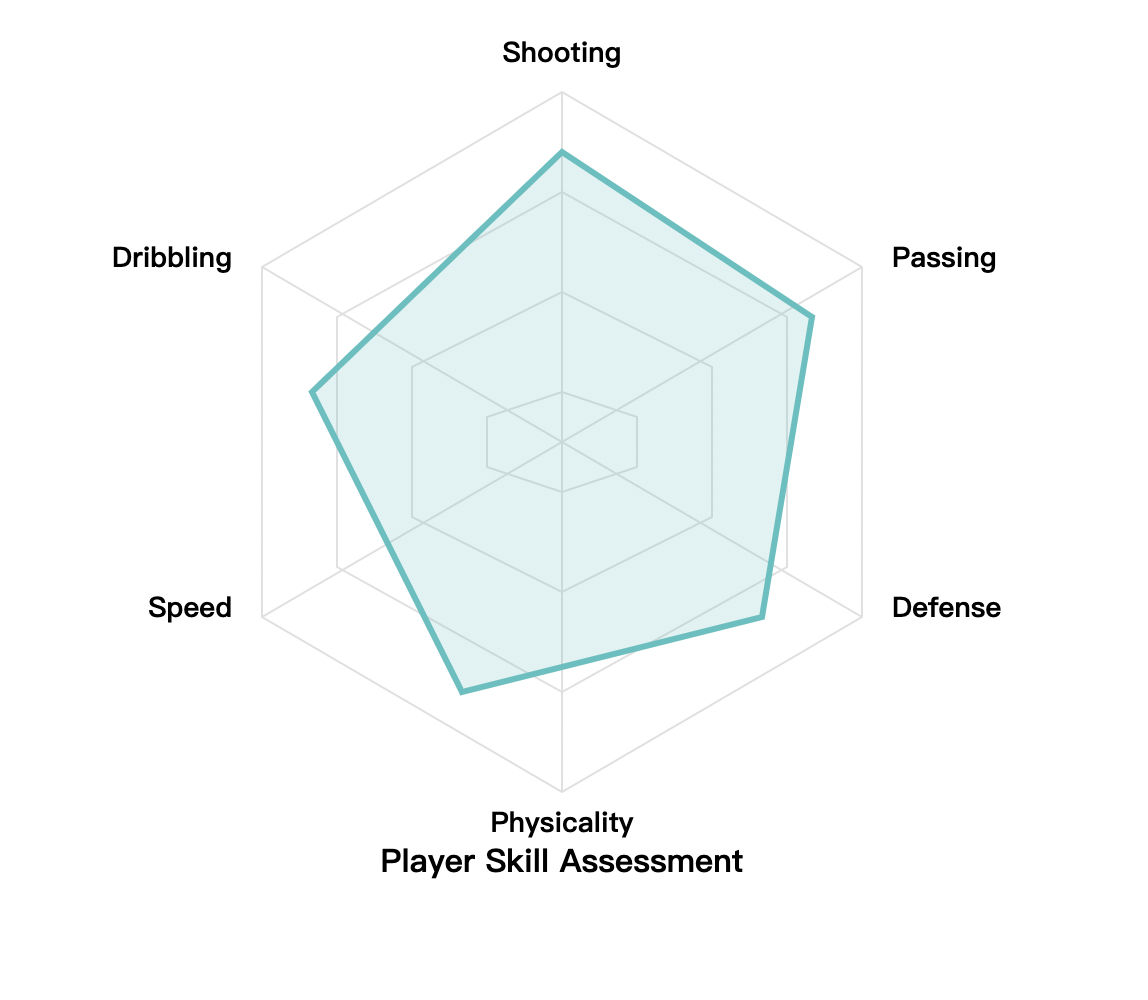
- Sports Analytics: Visualizing athlete performance across different skills and abilities.
- Education: Tracking student progress across multiple subjects or competencies.
- Healthcare: Monitoring patient health metrics or comparing treatment effectiveness.
- Research: Analyzing experimental results with multiple variables.

Creating Effective Radar Charts
To create meaningful radar charts that effectively communicate insights, consider these best practices:
- Limit Dimensions: Include 5-10 axes for optimal readability. Too many dimensions can create visual clutter.
- Standardize Scales: Ensure all axes use comparable scales to prevent visual distortion of the data.
- Choose Appropriate Colors: Use contrasting colors for different data series and consider color-blind friendly palettes.
- Add Context: Include clear labels, legends, and titles to help viewers interpret the chart correctly.
- Consider Your Audience: Adjust complexity based on the technical expertise of your intended viewers.
const ctx = document.getElementById('radarChart').getContext('2d');
const radarChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ['Speed', 'Power', 'Endurance', 'Technique', 'Flexibility'],
datasets: [{
label: 'Athlete A',
data: [85, 90, 75, 80, 70],
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgb(255, 99, 132)',
borderWidth: 2
}, {
label: 'Athlete B',
data: [70, 85, 90, 65, 90],
backgroundColor: 'rgba(54, 162, 235, 0.2)',
borderColor: 'rgb(54, 162, 235)',
borderWidth: 2
}]
},
options: {
scales: {
r: {
beginAtZero: true,
max: 100
}
}
}
});
Future Trends in Radar Chart Visualization
As data visualization continues to evolve, radar chart tools are incorporating new features and capabilities:
- 3D Radar Charts: Adding depth for visualizing additional dimensions of data.
- AI-Assisted Analysis: Intelligent systems that suggest optimal chart configurations based on the dataset.
- Real-time Data Integration: Dynamic charts that update automatically as new data becomes available.
- Augmented Reality Displays: Immersive visualization experiences that allow users to interact with radar charts in three-dimensional space.
- Accessibility Enhancements: Features that make radar charts more usable for people with visual impairments.